
导航在网站导航中起着重要的作用。一个优秀的导航设计可以让用户快速找到自己需要的内容,让用户清楚地了解网站的结构框架,起到重要的指导作用。让我们分享以下常见的web导航形式:

顶部导航广泛应用于网站的各个领域,这种导航方式可以让用户一眼就能快速找到自己需要的内容。Top导航是一种保守而有目的的设计,可以保证组织结构的可靠性,降低用户搜索的时间成本。然而,这种导航方式有一个缺点。当主页上需要滚动的内容太多时,用户需要滚动到顶部以切换导航内容。所以现在很多顶层设计的导航都会起到一定的效果,把导航固定在顶层导航上,从而降低用户的使用成本。
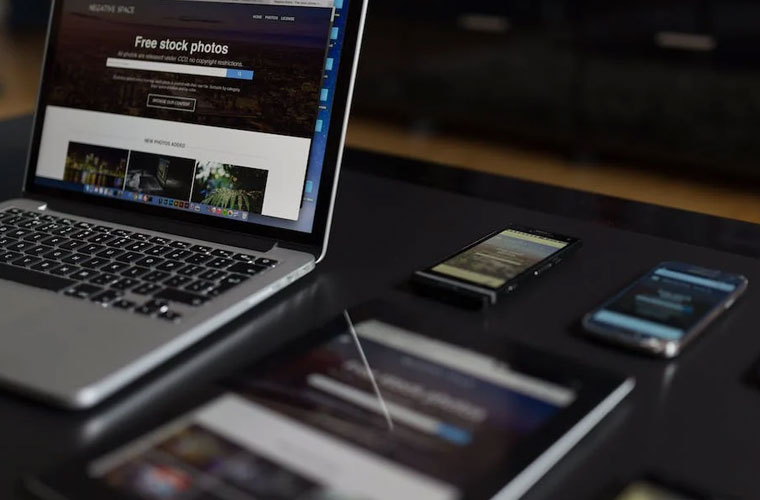
顶部导航设计风格多样,主要结合logo、登录注册和搜索框,如下图所示:
顶部导航设计成熟稳定,比较规范,但不容易出现太多问题,所以使用率也比较广。熟悉我的人都知道我正在建立一个有蝉知识的网站。下图是蝉知识系统后台界面中头部导航的定义,可以多种组合显示在前台。
侧边栏导航的设计形式多样,也可以有多种表现形式,可以是动态的、静态的、大的或小的,而且更加个性化。固定式侧边栏导航设计不太推荐,特别是对于宽侧边栏导航,这样的设计会影响整个网页界面的宽度。设计师可以考虑制作侧栏,以滑动的方式展示,这样在节省网站空间的同时更简单。
边栏导航的设计需要注意导航栏的宽度。如果导航栏的字体太长,在显示时会出现一些问题,即使做成滑动显示形式,也不能很好地解决问题。这种导航方式不适合结构重复的网站,而且侧边栏中的二级导航栏不多,所以这些导航栏大多适合一些设计师或个人官网。当然,也有一些结构简单的网站使用这种导航。
下面的家居时尚礼服官方网站将侧边栏的内容简化为一个元素并放在侧边,这样看起来并不突兀,不占空间,但起到一定的装饰作用。
海底导航应用并不广泛。它出现在一些活动或个性化网站上很长一段时间。实际上,底部导航并不是在PC机上广泛使用,而是在移动设备上广泛使用。
在PC端,通常采用固定的方式使用底部导航。这种导航方式可以降低用户的使用成本,但对于结构复杂的网站,采用二级或三级导航的网站并不十分合适。其次,导航放在底部,这对用户的使用习惯不是特别好。用户的眼睛从上到下、从右往下看。这样的设计挑战了用户的使用习惯。
因此,有许多网站在设计时会将个屏幕导航放在底部。在第二个屏幕之后,导航将固定在顶部。例如:forh健身房体育网站。
实际上,汉堡导航和海底导航是一样的,海底导航经常出现在移动终端上。但现在很多PC端也越来越喜欢使用汉堡式导航设计。这种设计更节省空间,相当于将导航变成了隐藏式设计或弹出式设计,具有设计感。
